(javascript) comment virer le "undefined" après un console.log(""); ?
Le 10 juillet 2021 à 20:15:29 :
Le 10 juillet 2021 à 20:12:09 :
Le 10 juillet 2021 à 20:05:04 :
et sinon il y a pas un moyen simple de tester son code autrement qu'en ouvrant une console?Il a raison tu peux utiliser le debugger
Le 10 juillet 2021 à 20:07:36 :
Le 10 juillet 2021 à 20:05:10 :
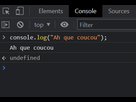
screen pour t'aider l'op parce que perso j'ai pas de undefined sur unconsole.log("")ah mais tu tape le console log directement dans la console je n'avais pas saisis , ne t'en fais pas si tu l'utilise dans un site tu n'auras pas le undefined ( mais ne l'utilise pas , utilise le debugger)
c'est où le débugger et ça sert à quoi?
répondu en mp
Le 10 juillet 2021 à 20:21:41 :
Pq tu fais des console.log dans la console? Normalement ils devraient être dans ton code js
mais le code, ça s'écrit dans la console non? 
Le 10 juillet 2021 à 20:22:34 :
Le 10 juillet 2021 à 20:21:41 :
Pq tu fais des console.log dans la console? Normalement ils devraient être dans ton code jsmais le code, ça s'écrit dans la console non?
Tu peux mais ça va vite devenir compliqué  Crée un fichier js où tu peux mettre tout ton code
Crée un fichier js où tu peux mettre tout ton code
Le 10 juillet 2021 à 20:24:16 :
Le 10 juillet 2021 à 20:22:34 :
Le 10 juillet 2021 à 20:21:41 :
Pq tu fais des console.log dans la console? Normalement ils devraient être dans ton code jsmais le code, ça s'écrit dans la console non?
Tu peux mais ça va vite devenir compliqué
Crée un fichier js où tu peux mettre tout ton code
mais comment je fais pour tester le code si je l'écris pas dans la console? 
Tu devrais suivre un tuto pour apprendre js à mon avis

Le 10 juillet 2021 à 20:27:04 :
Le 10 juillet 2021 à 20:05:04 :
et sinon il y a pas un moyen simple de tester son code autrement qu'en ouvrant une console?Car tu fais un console.log dans ta console, il renvoie ce que renvoie la fonction (undefined)

Regarde pour faire des tests unitaires avec Jest par exemple !

je viens tout juste de comprendre que je n'ai pas besoin de faire de console.log dans la console, merci!
je vais voir ce que c'est jest! 
Le 10 juillet 2021 à 20:27:48 :
Typiquement tu as un fichier html qui inclut un fichire javascript. Quand tu ouvres l'HTML dans un navigateur le js s'execute et tu vois les appels console dans la console à ce moment là.
Tu devrais suivre un tuto pour apprendre js à mon avis
oulah, déjà que le JavaScript c'est compliqué, j'ai pas envie d'apprendre en plus le html en même temps 
Le 10 juillet 2021 à 20:28:17 :
Le 10 juillet 2021 à 20:27:04 :
Le 10 juillet 2021 à 20:05:04 :
et sinon il y a pas un moyen simple de tester son code autrement qu'en ouvrant une console?Car tu fais un console.log dans ta console, il renvoie ce que renvoie la fonction (undefined)

Regarde pour faire des tests unitaires avec Jest par exemple !

je viens tout juste de comprendre que je n'ai pas besoin de faire de console.log dans la console, merci!
je vais voir ce que c'est jest!
En gros, c'est une librairie qui te permet de faire des "Tests unitaires" 
Pour un petit développement ça passe sans, mais sur les gros projets où tu modifies ton code de partout, c'est super utile ! 
Le 10 juillet 2021 à 20:29:58 :
Le 10 juillet 2021 à 20:28:17 :
Le 10 juillet 2021 à 20:27:04 :
Le 10 juillet 2021 à 20:05:04 :
et sinon il y a pas un moyen simple de tester son code autrement qu'en ouvrant une console?Car tu fais un console.log dans ta console, il renvoie ce que renvoie la fonction (undefined)

Regarde pour faire des tests unitaires avec Jest par exemple !

je viens tout juste de comprendre que je n'ai pas besoin de faire de console.log dans la console, merci!
je vais voir ce que c'est jest!En gros, c'est une librairie qui te permet de faire des "Tests unitaires"

Pour un petit développement ça passe sans, mais sur les gros projets où tu modifies ton code de partout, c'est super utile !
alors je suis allé sur le site de jest :
https://jestjs.io/
et je ne trouve pas le bouton "télécharger" 
Le 10 juillet 2021 à 20:32:22 :
Le 10 juillet 2021 à 20:29:58 :
Le 10 juillet 2021 à 20:28:17 :
Le 10 juillet 2021 à 20:27:04 :
Le 10 juillet 2021 à 20:05:04 :
et sinon il y a pas un moyen simple de tester son code autrement qu'en ouvrant une console?Car tu fais un console.log dans ta console, il renvoie ce que renvoie la fonction (undefined)

Regarde pour faire des tests unitaires avec Jest par exemple !

je viens tout juste de comprendre que je n'ai pas besoin de faire de console.log dans la console, merci!
je vais voir ce que c'est jest!En gros, c'est une librairie qui te permet de faire des "Tests unitaires"

Pour un petit développement ça passe sans, mais sur les gros projets où tu modifies ton code de partout, c'est super utile !
alors je suis allé sur le site de jest :
https://jestjs.io/et je ne trouve pas le bouton "télécharger"
C'est un packet JS à installer avec Yarn par exemple 
Mais si tu es débutant (Ce que j'ai cru comprendre) ne te complique pas avec ça 
Le 10 juillet 2021 à 20:34:26 :
Le 10 juillet 2021 à 20:32:22 :
Le 10 juillet 2021 à 20:29:58 :
Le 10 juillet 2021 à 20:28:17 :
Le 10 juillet 2021 à 20:27:04 :
Le 10 juillet 2021 à 20:05:04 :
et sinon il y a pas un moyen simple de tester son code autrement qu'en ouvrant une console?Car tu fais un console.log dans ta console, il renvoie ce que renvoie la fonction (undefined)

Regarde pour faire des tests unitaires avec Jest par exemple !

je viens tout juste de comprendre que je n'ai pas besoin de faire de console.log dans la console, merci!
je vais voir ce que c'est jest!En gros, c'est une librairie qui te permet de faire des "Tests unitaires"

Pour un petit développement ça passe sans, mais sur les gros projets où tu modifies ton code de partout, c'est super utile !
alors je suis allé sur le site de jest :
https://jestjs.io/et je ne trouve pas le bouton "télécharger"
C'est un packet JS à installer avec Yarn par exemple

Mais si tu es débutant (Ce que j'ai cru comprendre) ne te complique pas avec ça

c'est quoi un packet et c'est quoi yarn?
il faut que je télécharge le programme yarn et une fois que j'ai lancé yarn ça va me télécharger jest?
c'est compliqué tout ça 
La console du navigateur affiche la valeur retournée par console.log (qui ne renvoie rien).
VIeRepublique
Le 10 juillet 2021 à 20:37:24 :
La console du navigateur affiche la valeur retournée par console.log (qui ne renvoie rien).VIeRepublique
ok merci!
ça y est je maîtrise enfin cet aspect!
j'ai fait un pas de plus avant d'écrire mon futur mmorpg révolutionnaire! 
Le 10 juillet 2021 à 20:25:12 :
Le 10 juillet 2021 à 20:24:16 :
Le 10 juillet 2021 à 20:22:34 :
Le 10 juillet 2021 à 20:21:41 :
Pq tu fais des console.log dans la console? Normalement ils devraient être dans ton code jsmais le code, ça s'écrit dans la console non?
Tu peux mais ça va vite devenir compliqué
Crée un fichier js où tu peux mettre tout ton code
mais comment je fais pour tester le code si je l'écris pas dans la console?
T'as 12 ans ?
VIeRepublique
Le 10 juillet 2021 à 20:35:37 :
Le 10 juillet 2021 à 20:34:26 :
Le 10 juillet 2021 à 20:32:22 :
Le 10 juillet 2021 à 20:29:58 :
Le 10 juillet 2021 à 20:28:17 :
Le 10 juillet 2021 à 20:27:04 :
Le 10 juillet 2021 à 20:05:04 :
et sinon il y a pas un moyen simple de tester son code autrement qu'en ouvrant une console?Car tu fais un console.log dans ta console, il renvoie ce que renvoie la fonction (undefined)

Regarde pour faire des tests unitaires avec Jest par exemple !

je viens tout juste de comprendre que je n'ai pas besoin de faire de console.log dans la console, merci!
je vais voir ce que c'est jest!En gros, c'est une librairie qui te permet de faire des "Tests unitaires"

Pour un petit développement ça passe sans, mais sur les gros projets où tu modifies ton code de partout, c'est super utile !
alors je suis allé sur le site de jest :
https://jestjs.io/et je ne trouve pas le bouton "télécharger"
C'est un packet JS à installer avec Yarn par exemple

Mais si tu es débutant (Ce que j'ai cru comprendre) ne te complique pas avec ça

c'est quoi un packet et c'est quoi yarn?
il faut que je télécharge le programme yarn et une fois que j'ai lancé yarn ça va me télécharger jest?
c'est compliqué tout ça
Yarn est un "Gestionnaire de Packets" 
En gros quand tu as besoin d'un truc en JS, y'a plein de trucs tout prets disponibles là dessus 
Le 10 juillet 2021 à 20:39:23 :
Le 10 juillet 2021 à 20:35:37 :
Le 10 juillet 2021 à 20:34:26 :
Le 10 juillet 2021 à 20:32:22 :
Le 10 juillet 2021 à 20:29:58 :
Le 10 juillet 2021 à 20:28:17 :
Le 10 juillet 2021 à 20:27:04 :
Le 10 juillet 2021 à 20:05:04 :
et sinon il y a pas un moyen simple de tester son code autrement qu'en ouvrant une console?Car tu fais un console.log dans ta console, il renvoie ce que renvoie la fonction (undefined)

Regarde pour faire des tests unitaires avec Jest par exemple !

je viens tout juste de comprendre que je n'ai pas besoin de faire de console.log dans la console, merci!
je vais voir ce que c'est jest!En gros, c'est une librairie qui te permet de faire des "Tests unitaires"

Pour un petit développement ça passe sans, mais sur les gros projets où tu modifies ton code de partout, c'est super utile !
alors je suis allé sur le site de jest :
https://jestjs.io/et je ne trouve pas le bouton "télécharger"
C'est un packet JS à installer avec Yarn par exemple

Mais si tu es débutant (Ce que j'ai cru comprendre) ne te complique pas avec ça

c'est quoi un packet et c'est quoi yarn?
il faut que je télécharge le programme yarn et une fois que j'ai lancé yarn ça va me télécharger jest?
c'est compliqué tout çaYarn est un "Gestionnaire de Packets"

En gros quand tu as besoin d'un truc en JS, y'a plein de trucs tout prets disponibles là dessus

La diffrence entre yarn et npm?
Données du topic
- Auteur
- Phantom119
- Date de création
- 10 juillet 2021 à 20:03:02
- Nb. messages archivés
- 44
- Nb. messages JVC
- 44