[Script] JVCStickers++
Le 12 juin 2016 à 15:43:41 DaisukeKato a écrit :
Le 12 juin 2016 à 15:41:45 Jean-Kuloski a écrit :
comment on ajoute un stickers perso les kheys ?
.
Puis installez le script RISITA http://nocturnex.craym.eu/stickers.user.js
ET LE SCRIPT TOPICLIVE(pour actualiser la page tout seul) http://kiwec.net/scripts/topiclive.user.jsTu rajoute ces 2 scripts, ensuite quand c'est fait tu va dans le script stickers perso et pour ajouter un nouveau stickers t'as juste a rajouter une ligne addstickers suivi du lien noelshack de l'image que tu veux rajouter
Le 12 juin 2016 à 15:35:31 Ticki84 a écrit :
Le 12 juin 2016 à 15:27:24 Blaff4 a écrit :
Quelques conseils pour ta V2 :Partage les sources sur Github pour qu'on puisse contribuer sans galérer avec ta version minified
Utilise des images réduites (à la taille d'un vrai sticker, ne compte pas sur les miniatures pour réduire la taille, quoi) avec un fond transparent. Ensuite dans ton script, intègre une fonction qui affiche directement l'image source lorsqu'il détecte un des stickers, et remplace donc la miniature NoelShack avec l'image elle-même -> quelque soit la couleur du message, le sticker se fondra parfaitement avec le fond
Je sais pas encore si je vais le mettre sur Github, j'ai mis aucun commentaire et il existe un script pour rajouter ses propres stickers.
Sinon je garde ta solution, je ferai des tests
Je connaissais pas l'autre script. C'est pas très grave qu'il y ait pas de commentaire, du moment que c'est la version non-minifiée, n'importe quel développeur est normalement à peu près capable de comprendre ce qui se passe, et peut contribuer.
Par exemple, j'aurais pu créer une branche avec ma proposition pour que tu puisses tester et voir ce que tu en penses. Sachant que ça prend que quelques lignes à implémenter (ça doit donner un truc comme ça par exemple) :
imagesList.foreach(function(image) {
var domImage = "<img src='" + image + "' />";
var images = document.querySelectorAll("a[href='" + image + "']);
images.foreach(function(img) {
img.outerHTML = domImage;
});
});L'avantage de cette proposition, c'est que ça maintient la compatibilité avec les autres scripts déjà utilisés par mal d'utilisateurs (exemple : http://www.spawnkill.fr/ ) qui ont des fonctionnalités qui intègrent les images directement aux messages.
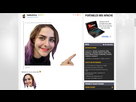
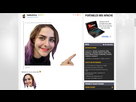
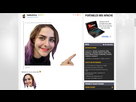
Car actuellement, ça ressemble à ça : 
Le 12 juin 2016 à 15:43:41 DaisukeKato a écrit :
Le 12 juin 2016 à 15:41:45 Jean-Kuloski a écrit :
comment on ajoute un stickers perso les kheys ?
.
Puis installez le script RISITA http://nocturnex.craym.eu/stickers.user.js
ET LE SCRIPT TOPICLIVE(pour actualiser la page tout seul) http://kiwec.net/scripts/topiclive.user.jsTu rajoute ces 2 scripts, ensuite quand c'est fait tu va dans le script stickers perso et pour ajouter un nouveau stickers t'as juste a rajouter une ligne addstickers suivi du lien noelshack de l'image que tu veux rajouter
Je rajouterais que si ca ne marche pas tu peux copier-coller dans un nouveau script le contenu du script "sticker perso" . Pour une raison mystérieuse cela à fonctionné chez moi
Le 12 juin 2016 à 15:51:15 Blaff4 a écrit :
Le 12 juin 2016 à 15:35:31 Ticki84 a écrit :
Le 12 juin 2016 à 15:27:24 Blaff4 a écrit :
Quelques conseils pour ta V2 :Partage les sources sur Github pour qu'on puisse contribuer sans galérer avec ta version minified
Utilise des images réduites (à la taille d'un vrai sticker, ne compte pas sur les miniatures pour réduire la taille, quoi) avec un fond transparent. Ensuite dans ton script, intègre une fonction qui affiche directement l'image source lorsqu'il détecte un des stickers, et remplace donc la miniature NoelShack avec l'image elle-même -> quelque soit la couleur du message, le sticker se fondra parfaitement avec le fond
Je sais pas encore si je vais le mettre sur Github, j'ai mis aucun commentaire et il existe un script pour rajouter ses propres stickers.
Sinon je garde ta solution, je ferai des tests
Je connaissais pas l'autre script. C'est pas très grave qu'il y ait pas de commentaire, du moment que c'est la version non-minifiée, n'importe quel développeur est normalement à peu près capable de comprendre ce qui se passe, et peut contribuer.
Par exemple, j'aurais pu créer une branche avec ma proposition pour que tu puisses tester et voir ce que tu en penses. Sachant que ça prend que quelques lignes à implémenter (ça doit donner un truc comme ça par exemple) :imagesList.foreach(function(image) { var domImage = "<img src='" + image + "' />"; var images = document.querySelectorAll("a[href='" + image + "']); images.foreach(function(img) { img.outerHTML = domImage; }); });L'avantage de cette proposition, c'est que ça maintient la compatibilité avec les autres scripts déjà utilisés par mal d'utilisateurs (exemple : http://www.spawnkill.fr/ ) qui ont des fonctionnalités qui intègrent les images directement aux messages.
Car actuellement, ça ressemble à ça :
J'implémente des stickers puis je test khey
Le 12 juin 2016 à 15:53:03 Ticki84 a écrit :
Le 12 juin 2016 à 15:51:15 Blaff4 a écrit :
Le 12 juin 2016 à 15:35:31 Ticki84 a écrit :
Le 12 juin 2016 à 15:27:24 Blaff4 a écrit :
Quelques conseils pour ta V2 :Partage les sources sur Github pour qu'on puisse contribuer sans galérer avec ta version minified
Utilise des images réduites (à la taille d'un vrai sticker, ne compte pas sur les miniatures pour réduire la taille, quoi) avec un fond transparent. Ensuite dans ton script, intègre une fonction qui affiche directement l'image source lorsqu'il détecte un des stickers, et remplace donc la miniature NoelShack avec l'image elle-même -> quelque soit la couleur du message, le sticker se fondra parfaitement avec le fond
Je sais pas encore si je vais le mettre sur Github, j'ai mis aucun commentaire et il existe un script pour rajouter ses propres stickers.
Sinon je garde ta solution, je ferai des tests
Je connaissais pas l'autre script. C'est pas très grave qu'il y ait pas de commentaire, du moment que c'est la version non-minifiée, n'importe quel développeur est normalement à peu près capable de comprendre ce qui se passe, et peut contribuer.
Par exemple, j'aurais pu créer une branche avec ma proposition pour que tu puisses tester et voir ce que tu en penses. Sachant que ça prend que quelques lignes à implémenter (ça doit donner un truc comme ça par exemple) :imagesList.foreach(function(image) { var domImage = "<img src='" + image + "' />"; var images = document.querySelectorAll("a[href='" + image + "']); images.foreach(function(img) { img.outerHTML = domImage; }); });L'avantage de cette proposition, c'est que ça maintient la compatibilité avec les autres scripts déjà utilisés par mal d'utilisateurs (exemple : http://www.spawnkill.fr/ ) qui ont des fonctionnalités qui intègrent les images directement aux messages.
Car actuellement, ça ressemble à ça :
J'implémente des stickers puis je test khey
https://www.jeuxvideo.com/forums/42-51-47331631-1-0-1-0-script-transparence-sur-les-stickers-customs.htm#post_794800527
![[[sticker:p/1kks]]](https://image.jeuxvideo.com/stickers/p/st/1kks)
Si elle est bien faite, je veux bien accepter une PR qui ajoute les nouveaux stickers à SpawnKill.
Par contre, il faut que la taille des stickers soit assez petite et qu'ils aient tous un fond transparent (ça évitera la suppression de la couleur de fond bleue).
Guide d'ajout d'un module : https://github.com/dorian-marchal/spawnkill/blob/master/README.md
Le 12 juin 2016 à 15:59:06 Spixel_ a écrit :
Si elle est bien faite, je veux bien accepter une PR qui ajoute les nouveaux stickers à SpawnKill.Par contre, il faut que la taille des stickers soit assez petite et qu'ils aient tous un fond transparent (ça évitera la suppression de la couleur de fond bleue).
Guide d'ajout d'un module : https://github.com/dorian-marchal/spawnkill/blob/master/README.md
J'y bosse, je l'ajouterai une fois que ce sera entièrement fini
Données du topic
- Auteur
- ticki84
- Date de création
- 11 juin 2016 à 23:53:46
- Nb. messages archivés
- 4805
- Nb. messages JVC
- 4805









![[[sticker:p/1jne]]](https://image.jeuxvideo.com/stickers/p/st/1jne)





